スカスカ Firefox への抵抗
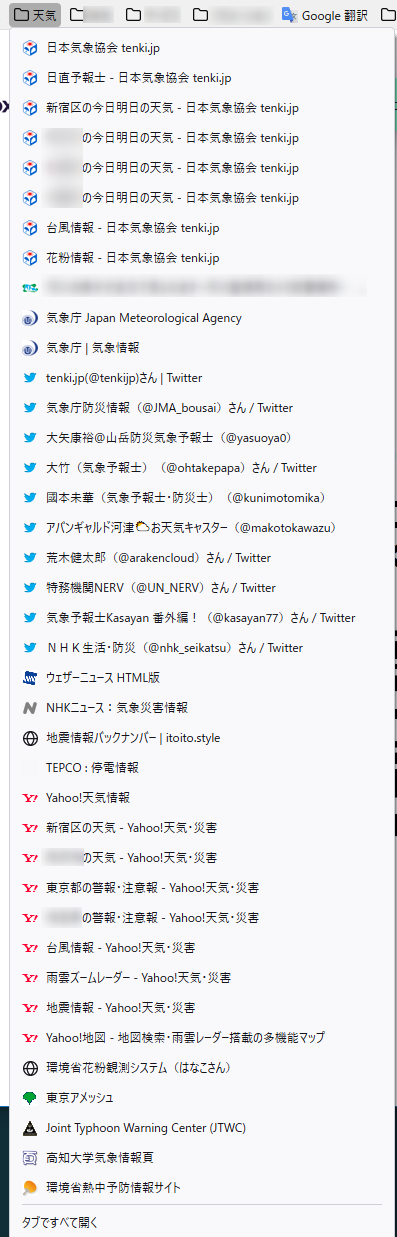
Firefox 89 になったとき、メニューの行間が妙に広くなってしまい非常に困った。いままで画面内に収まっていたブックマークリストが、スクロールしないと開けない。 新たに採用された Proton UI なるものがタッチ操作を意識した設計らしく、とにかくメニューもタブもスカスカになった。マウスでしか使わない勢にとっては改悪でしかない。
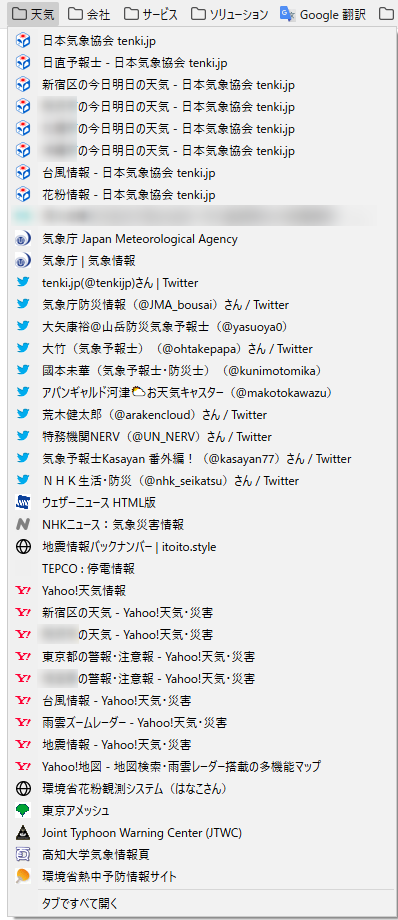
| Org Firefox UI (ブックマーク) | New Proton UI (ブックマーク) |
|---|---|

|

|
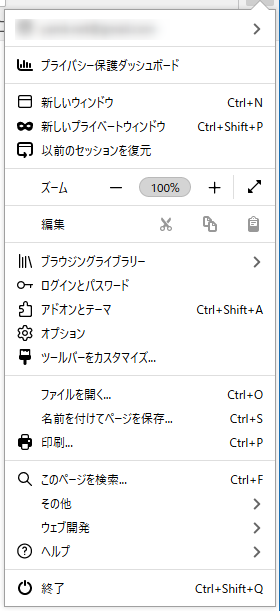
| Org Firefox UI (オプション) | New Proton UI (オプション) |
|---|---|

|

|
Firefox 89~90 までは内部設定でこの Proton UI を無効化できたのだが、 2021年8月11日にリリースされた Firefox 91 では、Proton 無効化設定スイッチと Proton UI 以外のコードが削除されてしまった。
無償ユーザーの立場なのであまり文句は言えないのだが、検索してみると、案の定 Twitter やら海外の掲示板でもなんとかできないかを問う投稿が増えているので、試行錯誤してなんとか元の使用感に寄せることができた。
カスタム CSS の有効化
Firefox の UI は HTML ベースで表現されているので、CSS (Cascade Style Sheets) ファイルでデザインをカスタマイズできる。ただし、Firefox 69 以降はデフォルトでこのカスタマイズCSSが無効化されているので、まずは有効にする必要がある。
※既に有効化されている場合は本操作は不要。

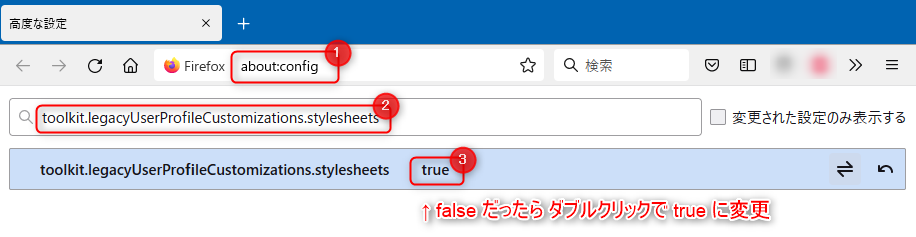
- アドレスバーで about:config を開く。警告が出たら進める。
- 検索エリアにtoolkit.legacyUserProfileCustomizations.stylesheetsを貼り付ける。
- 値が false だったら、ダブルクリックして true に変更。特に保存は不要。
カスタム CSS ファイルの配置
Firefox のカスタム CSS ファイルの配置は下記で、ここにファイルを配置する手順を記載する。
(プロファイルフォルダ)\chrome\userChrome.css
プロファイルフォルダを開く

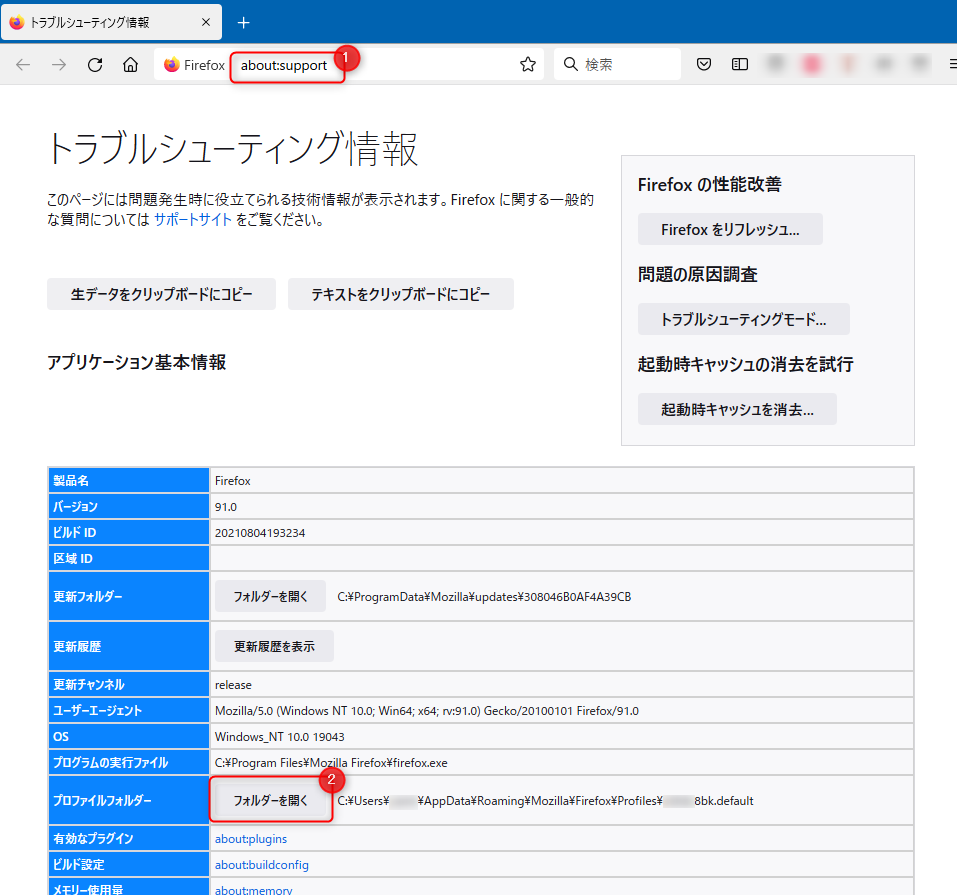
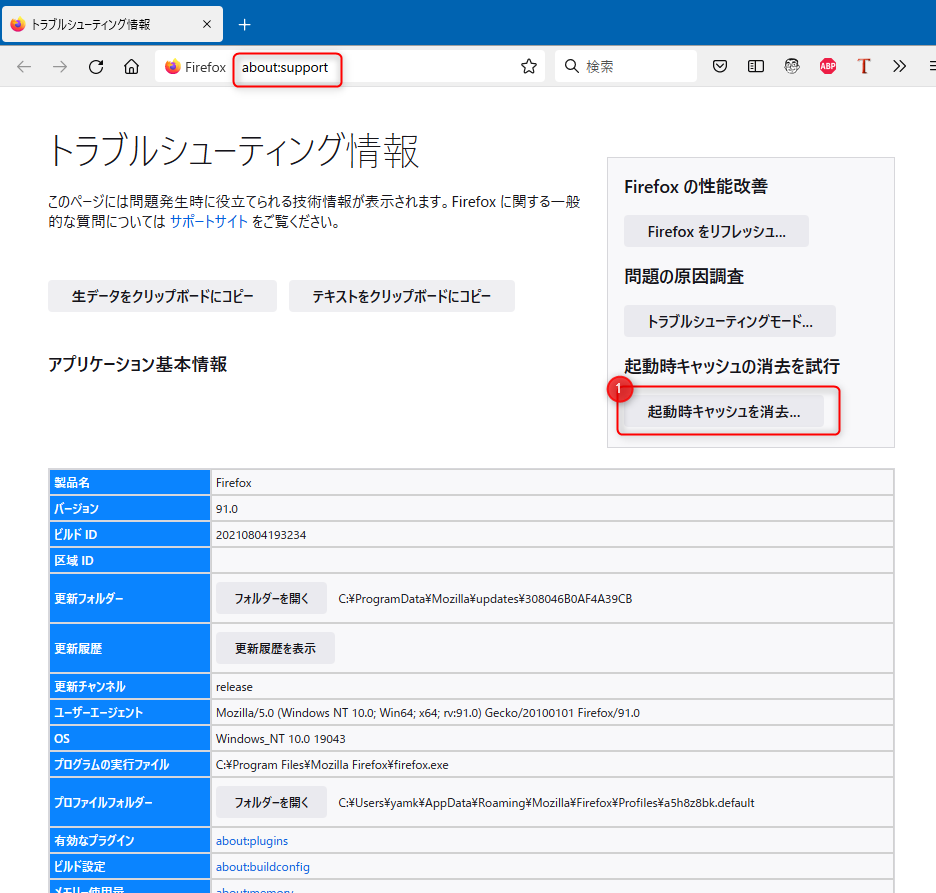
- Firefox のアドレスバーに about:support を入力し、「トラブルシューティング情報」を開く。
- プロファイルフォルダー欄の「フォルダーを開く」ボタンをクリック
- ※ about:support 画面は後で使うので開いたままにしておく
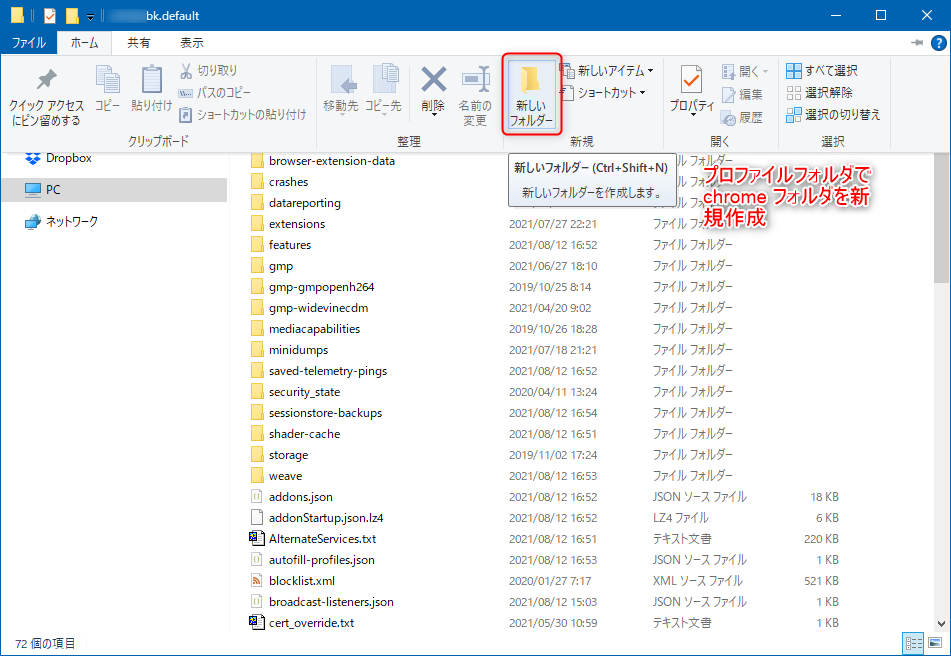
プロファイルフォルダ内に chrome フォルダ作成
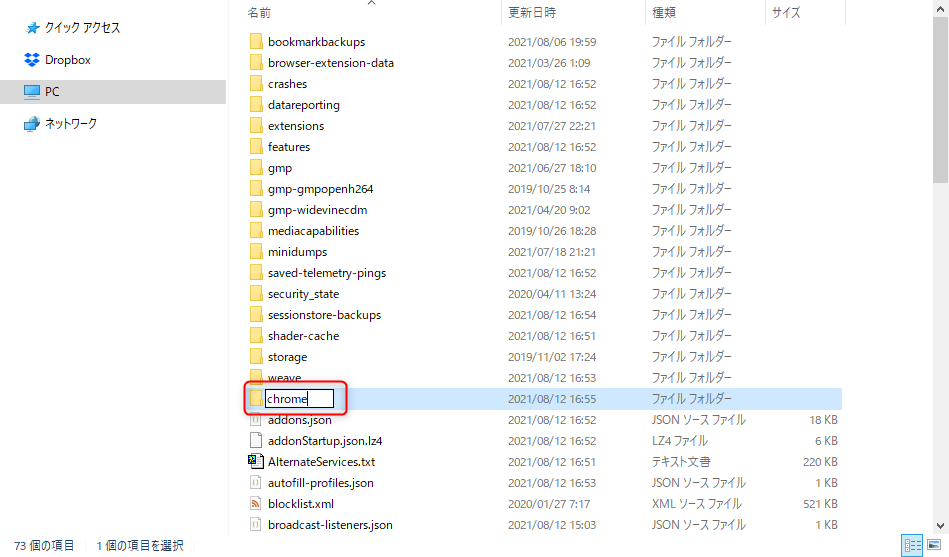
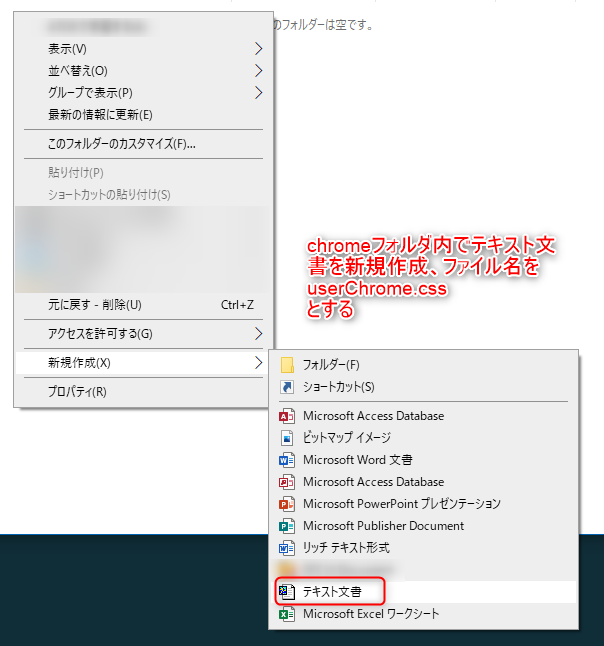
chrome フォルダ内に userChrome.css ファイルを作成
※拡張子を表示するオプションを有効にしておかないと userChrome.css.txt になってしまう可能性あり。
userChrome.css ファイルを編集

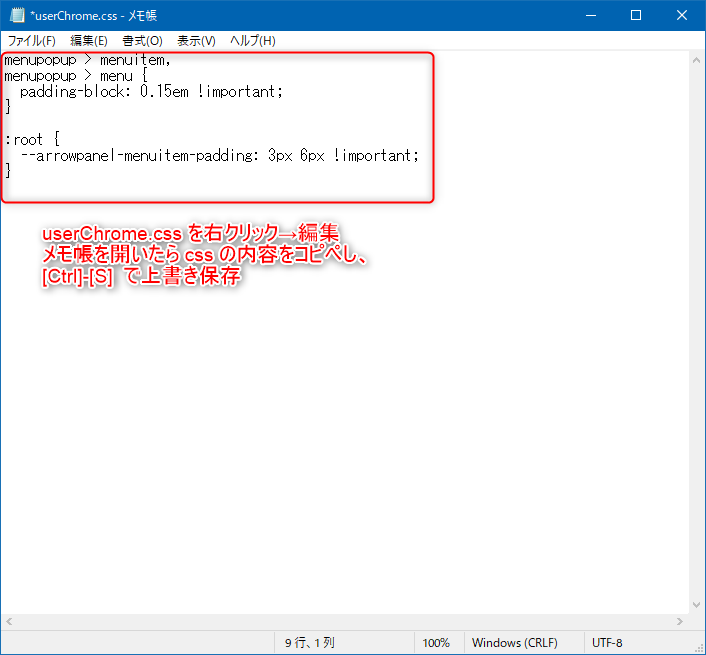
- userChrome.css ファイルを右クリック→編集 でメモ帳が開く
- 下記の css コードをコピペで貼り付ける
menupopup > menuitem,
menupopup > menu {
padding-block: 0.15em !important;
}
:root {
--arrowpanel-menuitem-padding: 3px 6px !important;
}
カスタムCSSを有効化
先ほど開いておいた about:support 「トラブルシューティング情報」画面で「起動時キャッシュを消去…」をクリックする。

Firefox 全体が再起動し、カスタム CSS が読み込まれて、メニューが元のキュッと締まったデザインに戻れば成功。